
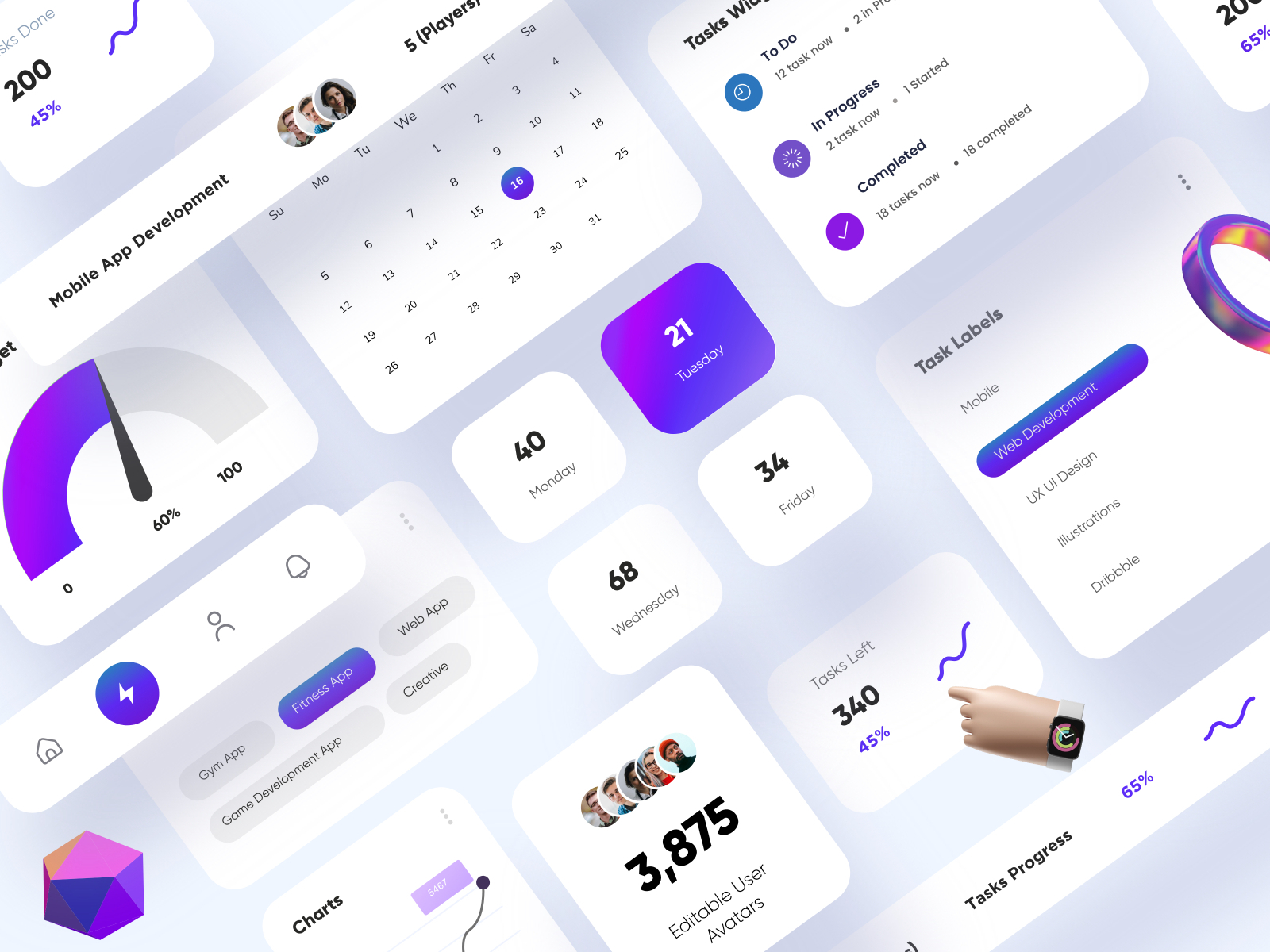
UI Elements Light color scheme by Ghulam Rasool 🚀 for Cuberto on Dribbble
JeremiLorenti. Pro. 00Kubi. Pro. Become a supporter. Library of free and customizable UI elements made with CSS or Tailwind. It's all open-source, and it's all free. Try it out to save you many hours spent on building & customizing UI components for your next project.

Best form UI components kits for effective forms Justinmind
1. Accordion 2. Badge 3. Bento Menu 4. Breadcrumb 5. Button 6. Card 7. Carousel 8. Charts 9. Checkbox 10. Comment 11. Confirmation dialogues 12. Date pickers 13. Dropdown 14. Comboboxes 15. Multiselects 16. Feed 17. Form

UI Element on Behance
Form Control wraps around the elements of a form that need access to the state of an .For instance, if the form's Submit button needs to change states after the user enters information, then the component will be structured like this: < FormControl > < input > < button > Submit

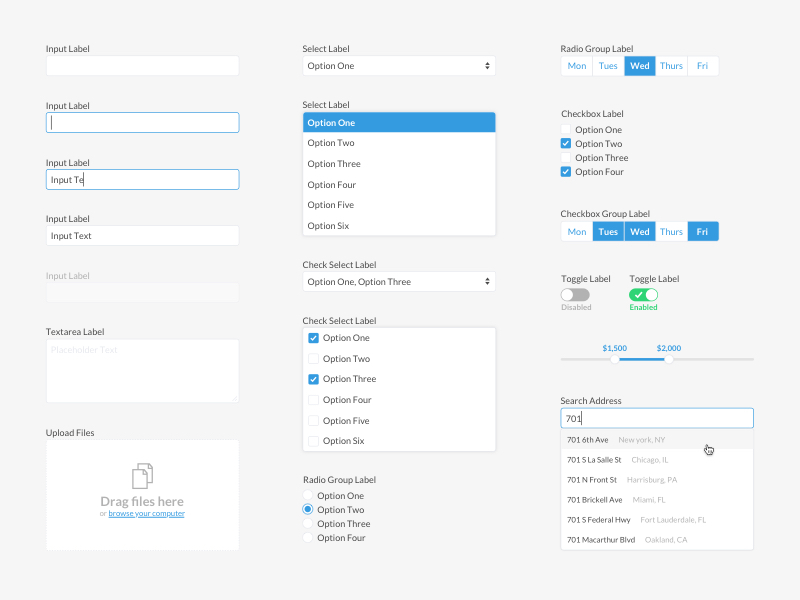
Basic Form Elements by Andrew Coyle on Dribbble
Format names of UI elements When referring to any UI element by name, put its name in bold, using the element in HTML or ** in Markdown. This includes names for buttons, menus, dialogs,.

Set of UI elementspart 3 1307950 Vector Art at Vecteezy
Use E-mail automations to promote your products. $9/mo. Upgrade to PRO. Link to post. zanina-yassine. 3.2K views. 146. Build professional, user-friendly pre-built forms for web and mobile applications with Uiverse's collection of open-source form components. Discover an array of streamlined forms that improve user experience and elevate your.

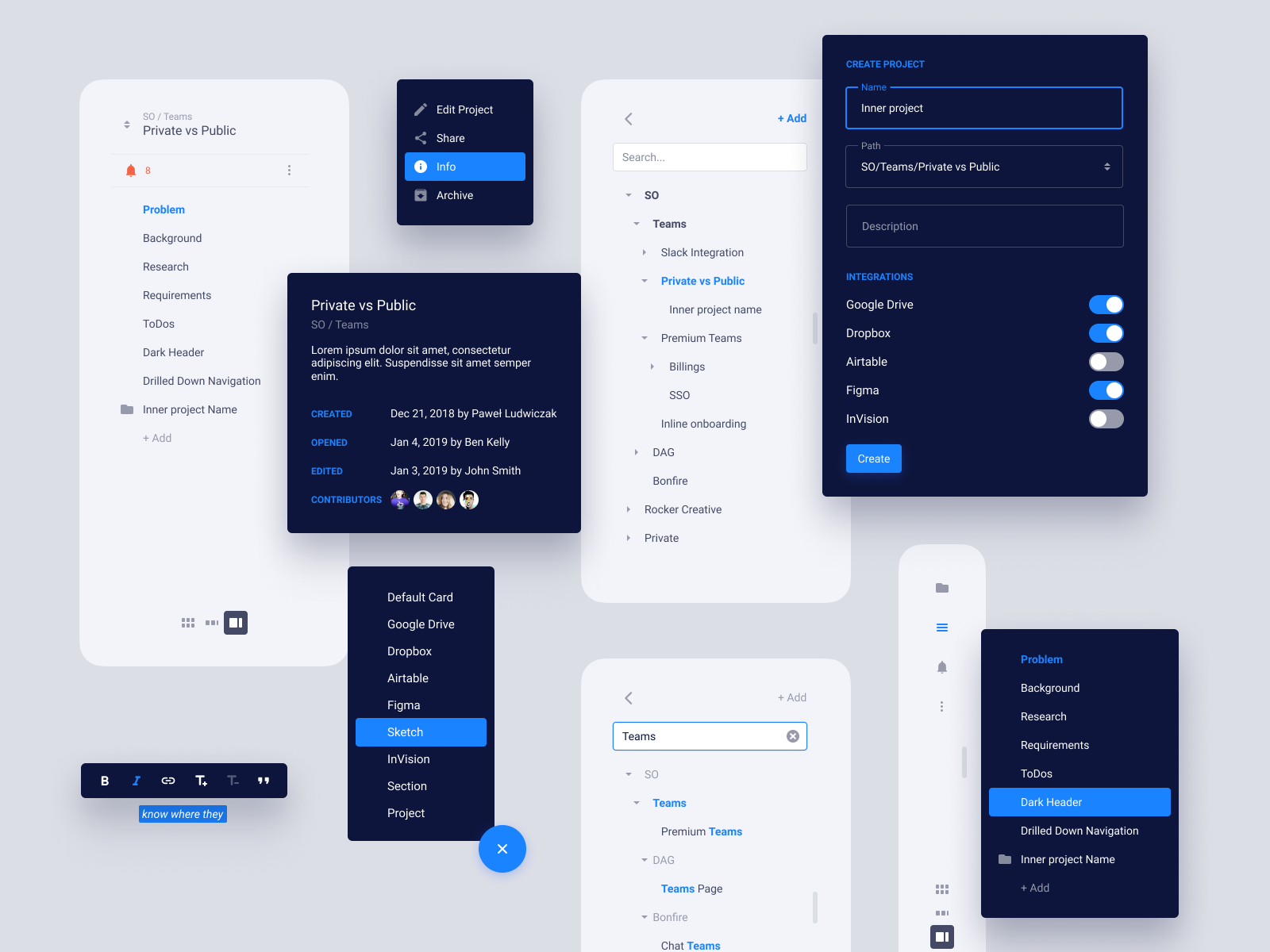
UI elements by Pawel Ludwiczak on Dribbble
Dec 2, 2019 9 Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account, completing a.

Form design with interactive UI elements by Sergi Arevalo for Justinmind on Dribbble
UI elements are the visual elements that people can see on a website or app interface ( including the buttons, menus, text fields, progress bars, and so on). They enable users to interact smoothly with the website or mobile app and get what they want from it.

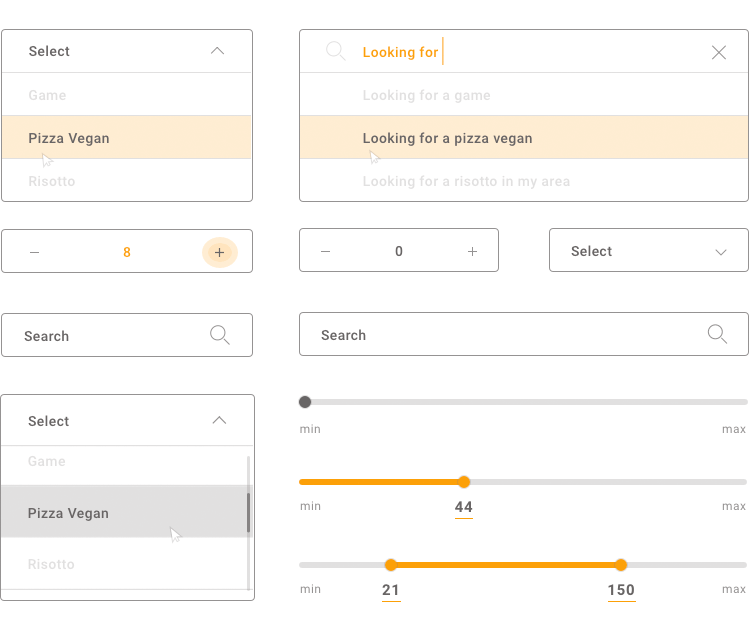
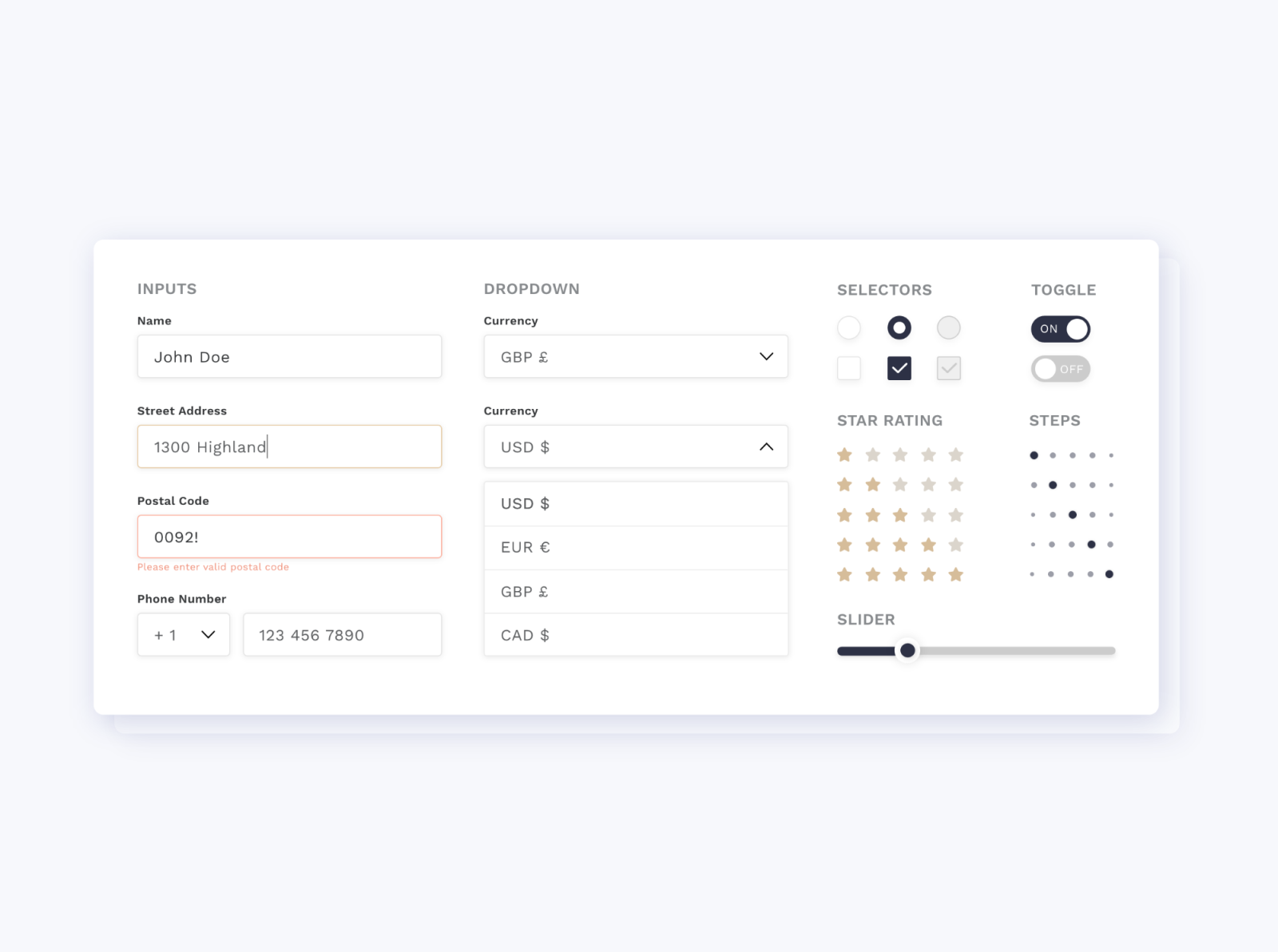
Form design UI elements style guide inputs & selectors by Sara Isotalo on Dribbble
Form and form elements A form allows the user to input data. Usage Style CSS Usage When to use Use a form in the following cases: Use forms to collect information from the user. Types There are the following UI element types: Text input controls Text input elements have a top aligned label.

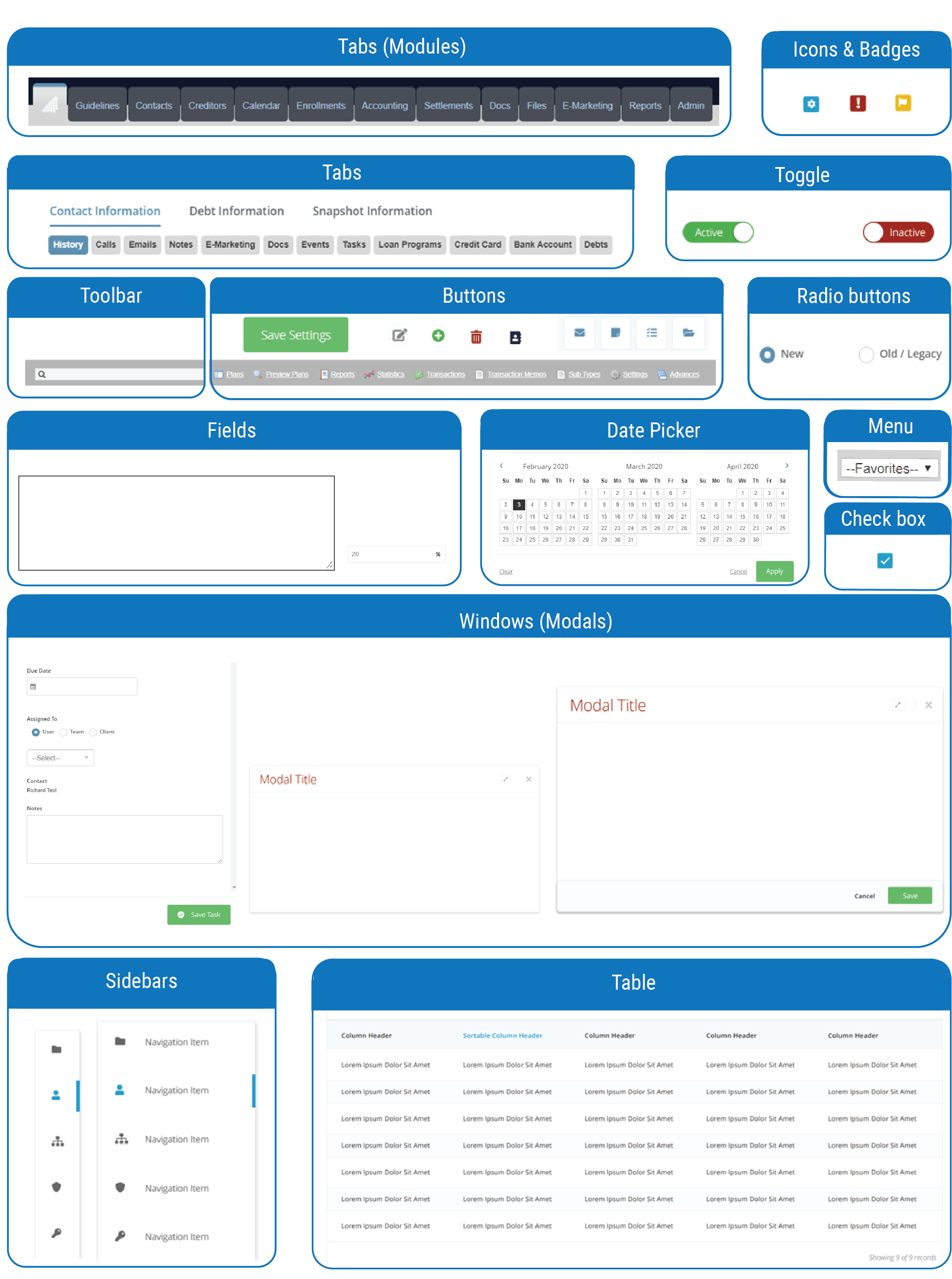
CRM UI Elements Introduction Debt Pay Pro
The 10 form UI components for top-game forms These are some of the form UI components that will save you time while also improving the general performance of your forms. You'll find something for every form, from Android app forms to your good old sketch of a future form. Let's check them out. 1. Sketching Widgets Library

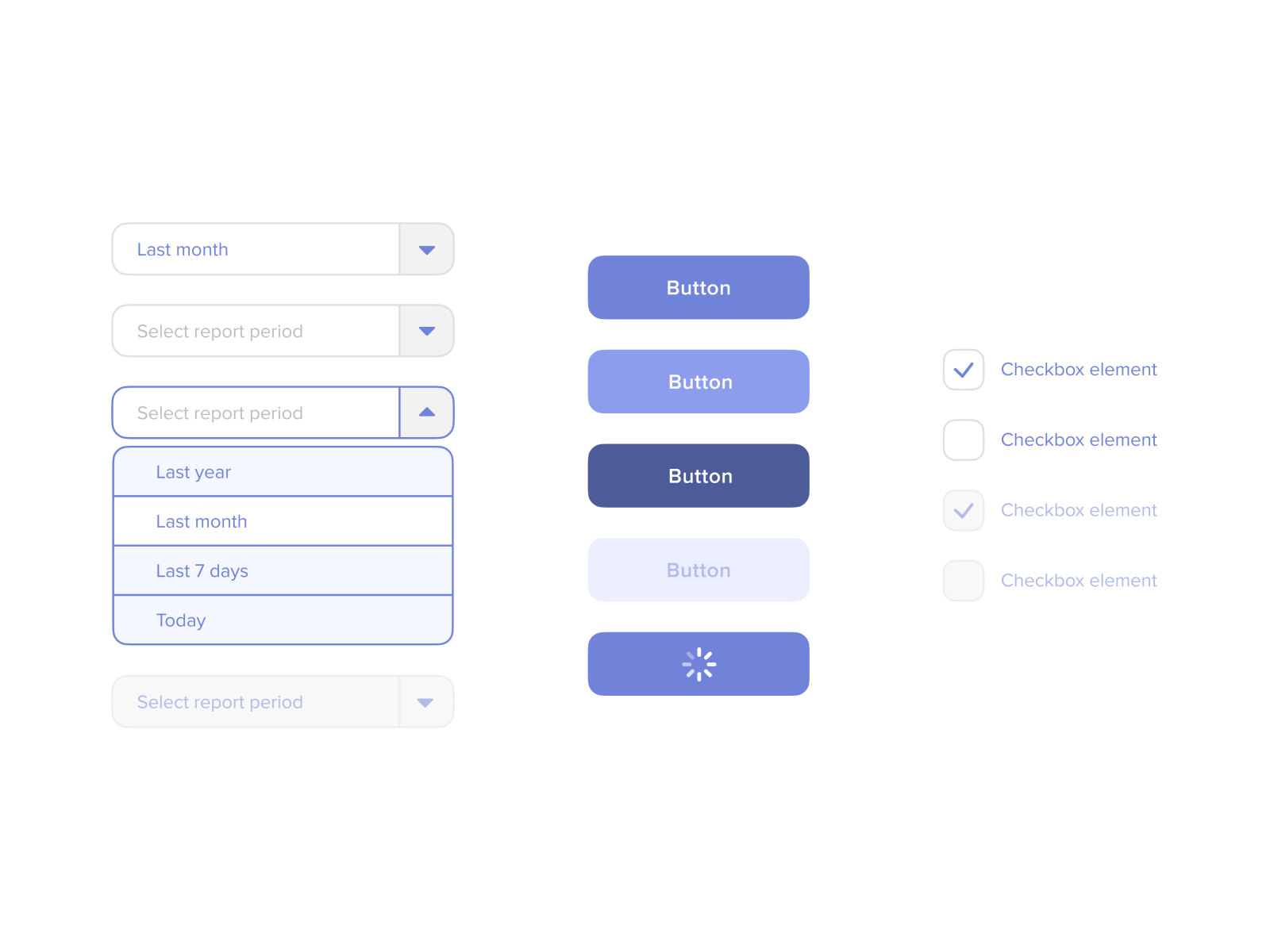
UI form elements (select, button, checkbox) by Vic Shóstak on Dribbble
Key UX and UI Considerations for Website Forms #1 Visual Layouts and Design #2 Form Structure #3 Form Questions and Prompts

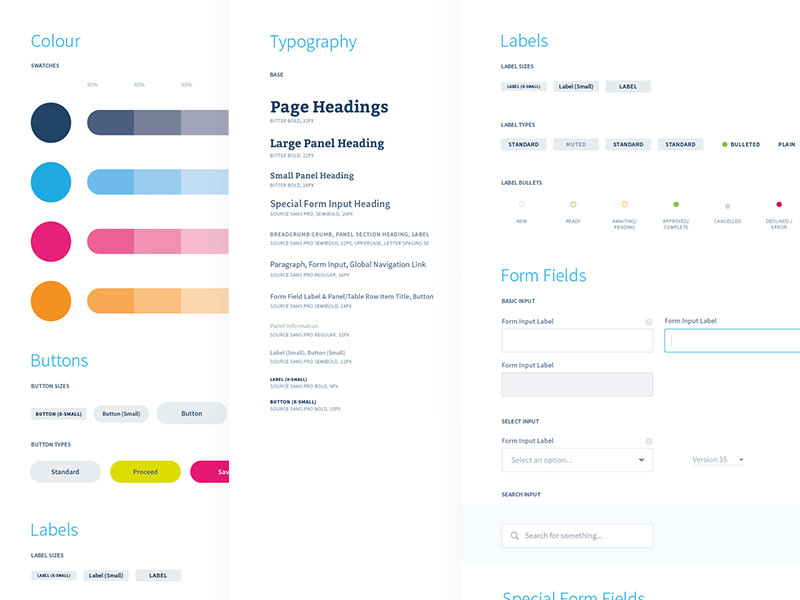
UI Elements by Scott Wakefield on Dribbble
Form UI 200 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ildiko Gaspar Pro 194 90.5k Justworks Team 82 24.8k Ildiko Gaspar Pro 69 20.6k Ildiko Gaspar Pro 128 88.6k Ildiko Gaspar Pro 23 6.5k Ildiko Gaspar Pro 138 126k Ildiko Gaspar Pro 55 18.1k

Ui elements GameDev Market
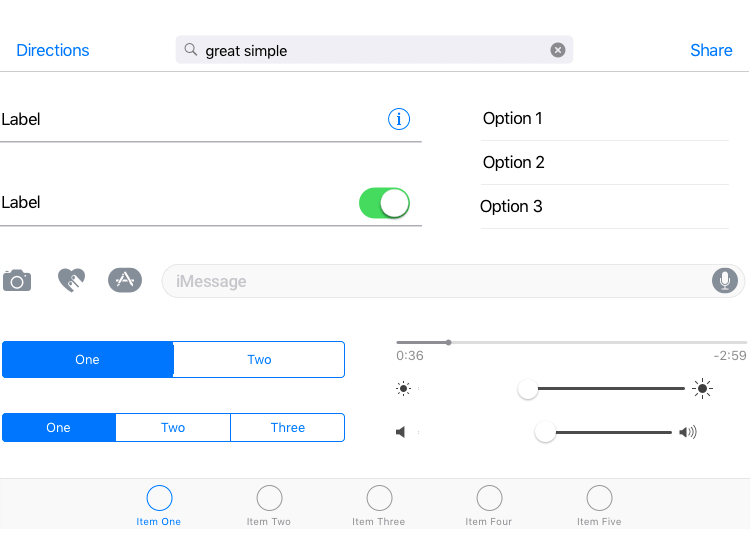
Here are key elements of the basic Text field: 1. Container — interactable input area 2. Input text — entered into the text field 3. Label Text — tell users what information belongs in a given form field 4. Placeholder text — is a description or example of the information required that is replaced with input text after users provide it 5.

Best form UI components kits for effective forms Justinmind
Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account, completing a purchase, providing feedback, scheduling events, filling out taxes, or providing medical history. No matter the goal, every form should be thoughtfully designed so users.

Web/UI Elements by DarkStaLkeRR on DeviantArt
UI elements are the components that make up the visual language of an app or website. They provide interactivity, allowing users to input information, navigate through the system, and access relevant content. The role of UI designers is vital in crafting a smooth and user-friendly experience by strategically employing these elements.
Ui Elements Refresh STYLE
32 UI Elements For UI Designers in 2024. by Maria de la Riva, UPDATED ON MAY 10, 2023 10 mins read. User interface (UI) elements are the parts we use to build apps or websites. They add interactivity to a user interface, providing touchpoints for the user as they navigate their way around; think buttons, scrollbars, menu items and checkboxes.

game ui TrashedGraphics
Choosing the right UI element for your form fields is critical! Sometimes it's might be unclear which element to choose. Especially when you're between dropdown and radio buttons A common rule-of-thumb is to use a dropdown when you have more than 3 options. For fewer options, go with radio buttons that allow users to see all the options in.